PlanningFlow はじめマニュアル Ver.3編
3.0 で新しくなった点をひと通り説明します。
実際に操作しながら行きましょう。PlanningFlow を起動してください。
なお、ルールをフリーにしておいてください。
→ [設定]メニュー [ルール]
まず、順序を作成します。
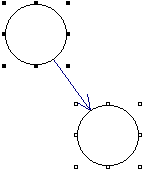
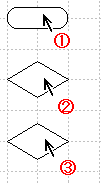
下のように、斜めの位置に2つ図形を作ります。

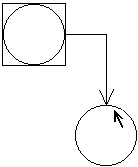
順序モードに入って、上の図形をクリックし、順序の From にします。

そして、下の図形をポイントすると、

「こういう矢印が引かれます」 のシミュレートが出ます。
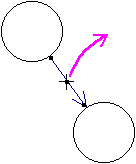
ここでカーソルを図形の中で微妙に右上に動かしてください。
シミュレートの形が変わるでしょう?

今度は図形の左下付近をポイントしてください。
また形が変わります。

こんな感じでポイント位置を判定しています。

コツがつかめるまで、あれこれと動かしてみてください。
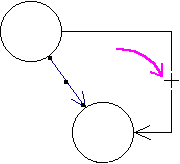
今度は、すでに作成した矢印の曲げ方です。
矢印をクリックして選択すると、
From, To の先端だけでなく、真ん中にもハンドルが表示されます。

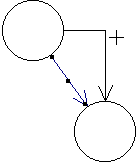
そこにカーソルを持っていくと、+ カーソルになります。
その状態で、真ん中のハンドルをドラッグします。

すると、「今ドロップすると、こういう矢印になりますよ」 のシミュレートが出ます。

そこでドロップしてください。矢印の形が変わります。
もう一度、矢印の真ん中のハンドルをドラッグして、
今度はカーソルをもっと大きく外側に持って行ってください。
2つの角を持つ矢印がシミュレートされます。

まだドロップせずに、反対側に持って行ってください。

コツがつかめるまで、いろいろな場所へドラッグしてみてください。
次に矢印の書式を変えます。
矢印をマウスの右ボタンでクリックし、
ポップアップメニューの [矢印][なし] を選びます。
矢じりの部分が消えます。

[矢印][自動] か [あり] にすると戻ります。
※メニューも [矢じり] とした方がわかりやすいと思ったのですが、
他のソフトでみんな [矢印] になっていたので、紛らわしいですが、[矢印] としました。
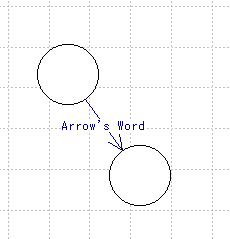
次は、矢印に文字を入力します。
矢印をダブルクリックします。
文字の入力枠が開きます。

入力してみましょう。
矢印の場合、横幅が決まっていません。
Enter キーで改行しない限り、ずっと横に広がり続けます。
入力が済んだら、F2 で確定して、入力枠を閉じます。
F2 で確定閉じ、Esc でキャンセル閉じ、は他の図形の入力と同じです。
文字のパレットからドラッグ&ドロップして、文字を上書きすることもできます。
太字や色、左揃え、などの操作も他と同様です。
あれこれと入力してみてください。
さて、お気づきと思いますが、3.0 では、以前と配色が変わっています。
矢印も、緑から濃紺に変わりました。
これは文字が付いたからです。
緑だと、ノートパソコンの場合、黄緑に見えてしまい、文字が薄くて、読みづらいのです。
そこで、出荷時色を濃紺に変えました。
もちろん、お好みの色を設定できますし、2.XX の配色に戻すこともできます。
→ [設定]メニュー [色]
今度はグリッドを入れてみましょう。
→ [表示]メニュー [グリッド]

ウィンドウ全体に格子が入ります。
グリッドのオンオフは、ウィンドウごと(つまり、階層ごと) に行えます。
同じファイルでも、ある階層はグリッドオン、別の階層はオフ、と設定することができます。
グリッド吸い寄せの設定を確認します。
→ [設定]メニュー [グリッド吸い寄せ]
これを 「強制」 に変更しましょう。
グリッド強制下で、図形をドラッグ&ドロップしてみてください。
グリッドに強制的に吸い寄せられていくのがわかりますか?
「強制」 の感覚がつかめたら、設定を 「強く」 に変えて、ドラッグ&ドロップしてみてください。
「強く」 では、グリッドの中間付近なら、吸い寄せられません。
さらに 「弱く」 では、グリッド付近にドラッグしない限り、吸い寄せられません。
また、グリッド上にない図形を選択して、[レイアウト]メニュー[グリッド整列]
を選ぶと、グリッド吸い寄せの設定に従って、図形が移動されます。
あと、図形を選択して Alt キーを押しながら、上下左右の方向キーを押してみてください。
グリッドオンのときは、この操作で、グリッド分移動になります。
グリッド吸い寄せが 「強制」 のときは、Alt を押さずに、上下左右の方向キーだけでも、グリッド分移動になります。
さて、次は図形の選択をしてみます。
渋い機能なので、注意して操作してください。
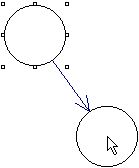
まず、図形をひとつ選択します。
続いて、もうひとつの図形を Ctrl キーを押しながらクリックします。

|
Ctrl を押しながら |
すると追加選択になります。

今度は、今クリックした図形を、もう一度 Ctrl キーを押しながらクリックします。
すると、クリックした図形だけが、選択からはずれます。
こうして、複数選択の状態を壊さずに、選択の追加/削除を行えます。
実は、この動作は、Shift キーを使っても行えます。
ただ、エクスプローラや 「ファイルを開く」ダイアログでは、追加選択は Ctrl 押しとなっています。
グラフィックソフトでは Shift 押しの方が一般的なのですが、どうも間違えてしまう。
(ちなみに indysoft TreeMemo でも、Ctrl 押しです)
そこで、Ctrl と Shift、どちらを押しても同じ動きにしました。
今度は、もう少したくさん図形を作りましょう。
そして、それらをすべて選択してください。

|
今これが主選択 ※ハンドルの色が違う |
ここで、主選択でない図形をクリックします。
主選択が変わったのがわかりましたか?
レイアウト操作の基準図形(この図形を基準に左揃え、など)を、途中で変更したくなったとき、この操作が必要です。
渋い操作ですが、覚えておいてください。
さて、3.0 の機能追加の目玉は、従来のデータフロー型の柔かいレイアウトに加え、
プログラムフローチャートに用いられる、カチッとしたレイアウトを採り入れたことです。

2つのレイアウトで大きく違うのは、矢印の座標計算です。
これを 3.0 では、作図ルールの切替えによって行います。
ルールをプログラムフローに切替えてください。
→ [設定]メニュー [ルール]
これまでフリーのルール下で作成していたフローは、
ルール変更によって、次のように変換されます。
- ・グリッドが自動的にオンになり、グリッド吸い寄せが自動的に 「強制」 になる
- ・図形はすべてグリッド上に吸い寄せられる
- ・矢印が描き直される
- ・矢じりの書式が 「自動」 の場合、順方向の矢印(下に向かう矢印) の矢じりは表示されない
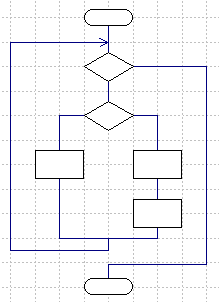
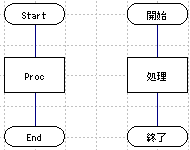
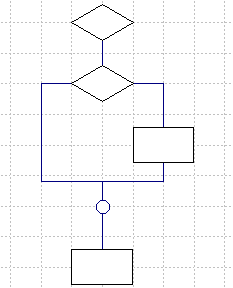
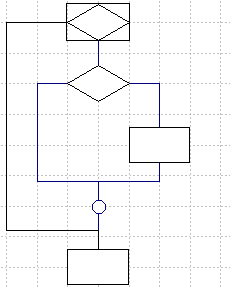
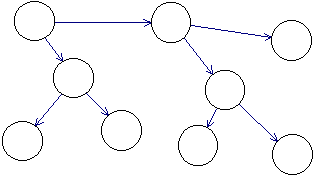
例えば、こういうフローは、

こうなります。

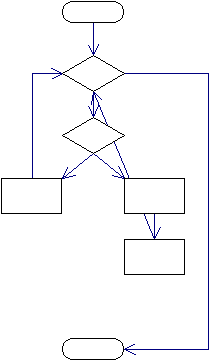
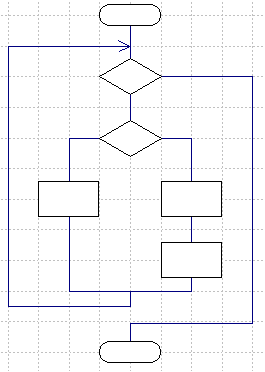
こういうフローは、

こんな具合です。

なお、「フリー」→「プログラムフロー」 と変換して、
再度、「プログラムフロー」→「フリー」 と変換した場合、
最初と同じ図柄に戻るとは限りません。
変換によって、図形間の順序など、基本的な部分は壊れませんが、
矢印の形や座標などは、元通りにならないことも多いので、注意してください。
プログラムフロー下でも、図形の操作はほとんど変わりません。
変わる点は、
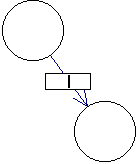
・フローの地をダブルクリックすると、作成のポップアップメニューがこのようになります。

「□」 は 「処理」 です。プログラムフローチャートでの基本図形です。
「端子」 とは、フローの端を表わすものです。

「ジョイント」 については、あとで説明します。
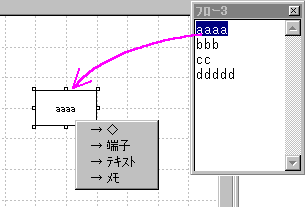
・文字のパレットからドラッグ&ドロップすると、

最初に作られる図形が、「□の処理」 になります。
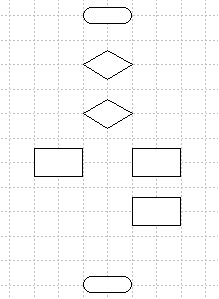
矢印の作図について説明しましょう。
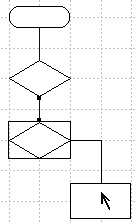
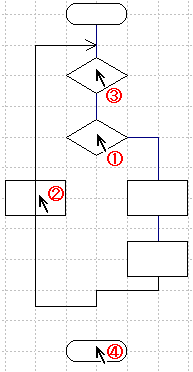
こんな形で図形を並べてください。

プログラムフローチャートでは、上から下へフローは流れます。
一番上の 「端子」 から、矢印を引いて行きましょう。

① ~ ③ とクリック。
ここまでは慣れたもの。
次に、

ポイントすると、このようにシミュレートが出ます。

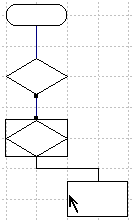
でも、うんと左をポイントすると、こうなります。
この曲げ方は間違いです。
「判断」 から横に出て 「処理」 に上から入るのが、プログラムフローチャートの規則です。
でも、この状態でクリックしてください。
そして、左手でキーボードの Ctrl + Z を押してください。( Ctrl キーを押しながら Z を押す )
取り消されましたでしょ?
たった今作った間違いの矢印が削除されて、順序の From がひとつ前に戻っています。
急いでクリックしていて、間違った線が引かれたら、こうやって取り消してください。
同様にして、Del キーで、今作った矢印を削除することもできます。
なお、Ctrl + Z, Del の対象となる矢印は、選択された状態で表示されています。
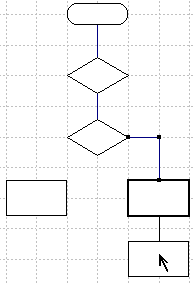
では、今度は正しい矢印を引きましょう。
さらに続けます。

次にループを戻ります。

驚かないで。
今はこれで良いのです。
さらに、いったん地をクリックしてルートを捨て、
① ② ③ ④ とクリックします。

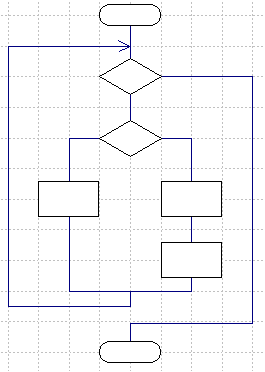
すると、

こうなります。
プログラムフロー下でも、矢印の線は自動作図です。
ただ、プログラムフローは、このような複雑なレイアウトですから、
自動作図するにも、計算要素が揃って来ないと、正しく計算されません。
途中、不安にもなったかも知れませんが、
フローが出来あがってくればくるほど、ちゃんと作図してくれます。
順序の From, To を指定することだけに集中して、
どんどん作図を進めてください。
多くの場合、自動作図だけでフローは仕上がります。
描かれた矢印がイメージと違ったら、再描画してみてください。
・F5キーを押す
・ツールバー

これは、PlanningFlow に 「計算をやり直せ」 という命令です。
それでダメなら、その矢印をマウスの右ボタンでクリックして、
ポップアップメニューの [引き直し] を選んでください。
これは、「計算を 1からやり直せ」 という命令です。
再描画よりも効き目が強いです。
まだダメな場合は、いったんその矢印を削除してください。
そしてもう一度、新しく描き直してみてください。
それでも駄目な場合は、自動作図できないということです。
そのときは 「ジョイント」 という整形のための図形を使います。
地をダブルクリックして、ポップアップメニューから、ジョイントを選んでください。
こういうのが現れますね。

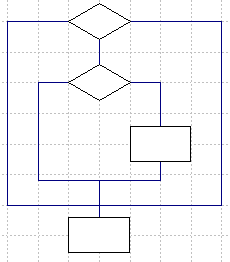
例えば、こう自動作図されたものを

このように、分岐の入れ子を順に閉じたいとき

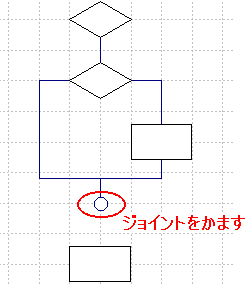
いったん関連する矢印を削除し、ジョイントを使って合流させます。

そして、ジョイントから下の図形に矢印を引きます。

そのあと、外側から矢印をかぶせます。

なお、ジョイントは印刷されません。
画面上からも、[表示]メニュー[ジョイントを隠す] で、隠すことができます。
人に見せるときは、隠すと良いでしょう。
フリーのルール下で、レイアウトを気にせず描いておいて、
ルールをプログラムフローに変えて、一気に変換すると言う、豪快な作図もできます。
順序の From, To さえ指定してあれば、作図は PlanniningFlow が行います。
新しいウィンドウを開いて、ルールをフリーにしてください。
→ [設定]メニュー [ルール]
こんな感じにしておいて
ルールをプログラムフローに変えます。

こうなります。

お疲れ様でした。
百聞は一見に如かずで、まず動かしていただきました。
さて、そもそも、自動作図や一括変換といった作図操作を何故作ったかと言うと、
プログラムフローチャートは、描くのが大変だからです。
こういうのより、

この方が面倒くさそうでしょ。

|
| 特にこの辺が。 |
見るには優しいが、描くには辛い。そういう奴なのです。
描くのが負担だから、なかなか考えながら描けない。下書きしてから描くから、余計時間がかかる...
ならば、なるべくソフトで描いてしまえ、と意図したのです。
”考えながら描ける” ”自然だから速い”
が、PlanningFlow の特長です。
今回採用した2つの作図方法は、2.XX 以来の操作性の延長にあります。
新しくフローを作るときは、快適だと思います。新規作成時のスピードでは最速でしょう。
でも!
プログラムフローの描きにくさの壁は厚い。
自己評価ですが、今回の操作性は、操作者に与える安心感という点で、課題ありです。
”作図の途中で不安にならないか” ”大きく修正しようとするとき、安心して形を崩せるか”
その辺りに課題が残った気がします。
フローチャートの作図... 深いです。
気がついたことがあったら、意見ください。
今後さらに、まだ誰もやっていないような作図操作を投入します。乞うご期待です。
なお、サンプルに、プログラムフローチャートの例が追加されています。
→ [ヘルプ]メニュー [サンプルを開く]、[業務マニュアル][プログラムフロー]
カチッとしたこのレイアウトの、メリットを感じ取ってください。