リニューアルあとがき
3年ほど前のことですが、ウェブサイト巡りをしていて、倒れたことがあります。 2時間ほど集中して、あちこちのサイトを見ていたところ、めまいがし、吐き気がしてきて、作業部屋の床に、しばらく仰向けになっていました。
気分が回復したのち、今のは何だったのだろうと考えました。 2時間ぶっ通しでウェブサイトを見るのは、実はそのときが初めてで、それまではダイヤルアップでインターネットしていたので、こまめに接続を切っていました。 当時、チームは作業拠点を一斉にブロードバンド化して、ここにも光ファイバーを入れたばかりでした。 だから、慣れない長時間のブラウズだったことは確かです。 天気もどんよりした日でしたし、体調も悪かったのかも知れません。
ただ、そのときの感じを言葉にすると、こうなります。
狭塞感
狭いところに閉じ込められた感覚に襲われたのです。
なぜ、そんな感覚を覚えたのだろうと、後日、どのサイトを見たか思い出しながら、たどってみました。 そこで気づいたこと。 まるで、タウン誌のようだ。
ウェブサイトのレイアウトは、理論的にもセンス的にも、とても洗練されました。 空間効率を上げて、限られたスペースに情報を満載していますし、フェースを揃え、見出しや囲みを使って、情報がごちゃつかないように工夫されています。
ただ、その結果、情報はすし詰め。 幾何学的なレイアウトで、囲みだらけ。 さらに、バナーや Flash がちらついて視点を定まらせない...
2時間のブラウズは、道草もありましたけど、軸は仕事の調べものでした。 どうしてもコンピュータや周辺機器メーカーのサイトが多くなります。 彼らのページは、たいてい製品の写真が満載です。 その製品とは、金属やプラスチックでできた機械。 そのため、まるでページ全体が金属でできているような印象を受けるものが多い...
洗練とともに、ウェブサイト全体がパターン化してきていることも無関係ではないようです。 近年、同じ業種の企業サイトは本当に似ています。 パソコン、デジタルカメラ、航空券。 なんでもいいですから、一つの業種でサイトを検索してみれば、その傾向は明らかです。 あのときも、同じようなページを続けて見せられていた...
情報と効率。 囲みとルール。 理論もセンスも、文句のつけようがないスキのなさ。 なのにワンパターン。 百社百様似たり寄ったりの現実。
そのあたりが、"狭塞感" の原因でしょうか。 この体験が、今回のリニューアルの直接のきっかけになりました。
+ + + + +
サイトのリニューアルの話は、もっと前から出ています。
以前のサイトは、1996年の秋に作ったもので、その後、建て増しにつぐ建て増し。
とりあえずの増築を重ねた温泉旅館みたいなもので、ページごとのレイアウトや配色は、細かい部分でみんなばらばら。
みっともないなぁと思っていました。
そもそも10年前丸出しの芸のないページで、べた塗りで、動かない。
Flash はともかくとして、もっと写真を入れたり、せめてマニュアルの画像を XP で撮り直したり、
最低でも見出しの文字くらいテキストではなく、グラフィックソフトでおしゃれな文字の画像を作れば、少しは見栄えがするのですが、そんなことも手付かずでした。
いちばんリニューアル願望が強かったのは、2001年頃でしょうか。
ヨソ様のサイトが、どんどんウェルメイドで小綺麗になっていくなかで、ウチも早くああしたいと憧れていたのです。
ただ、その後は少し冷静になっていました。
ウェルメイドなページも、目が慣れるとパターンが見えてきます。
むしろ理論やセンスが進化した分、たくさんのセオリーが生まれてしまって、予想がつきやすくなっていると言えます。
ウェブ制作が素人からプロの手に移っていったことや、プロが作った雛形を用意したウェブページ制作ソフトが普及したことが、拍車をかけます。
海外のメジャーなソフトメーカーの使う写真が鼻についたのも、その頃です。 典型的なのが、アメリカ人(多人種ということです)のビジネスマンたちが会議をしたり、空港をスーツ姿で話しながら歩いている写真。 その後、Microsoft のように広告宣伝をソフト路線に転換したところは、子供たちが学校でコンピュータを使って学ぶ姿や、クリエーターが家やアトリエで作品をつくる場面の写真も、使い始めました。
今風なウェルメイドなページにしたい。
でもパターンに組み込まれるはヤ。
さりとて具体的なアイデアもなく...
ソフト開発の忙しさにかまけて、時間だけが過ぎていました。
+ + + + +
途中、いくつかの怪しいアイデアは出ました。
海洋生物グラデーションプラン
もう何年も前ですが、国際化をどうするか話し合うために集まった場で、あるメンバーが披露したアイデアがあります。
海洋生物をグラデーションを効かせて描こう。マンタや、マンボウや、ペンギン
深い海の青から、鮮やかな輝くブルー、水色、黄緑へ
グラフィックソフトで美しく、立体的に描こう
メンバーは絵を描いてきていました。無造作にサインペンで描かれたラフスケッチ。
たまたまその絵が良かったこともあり、その場のノリで、一度は採用が決まりました。
翌日、熱から醒めた皆は、当然の疑問を口にします。
なぜ、海洋生物?
すると首謀者
つまり、こういうこった。
きのうは大雪で飛行機の出発をさんざん待たされた。
ようやく離陸したら、ほどなく眼下に雪をいただいた雄大な山脈が見えた。
そのとき、海洋生物が鮮やかなグラデーションで動く絵が、脳裏に焼きついたってワケよ
驚いたことに、本人のなかではロジックがつながっているらしい。 でも、そんなものが皆の共感を得るわけはなく、いつのまにか誰も口にしなくなり、海洋生物プランは、あえなく幻に終わりました。
印象派書道プラン
時は流れ、去年のお正月ごろ。 別のメンバーから提案が出ます。
印象派の書道はいい。あれを使おう
それだけ。
具体的なアイデアや、ラフスケッチはまるでなし。
プランの具体性だけ見たら、海洋生物のほうがよっぽどマシでしたが、今度はメンバーの反応が違った。
皆、ひらめくものがあったのです。
書道を思い浮かべてみてください。
紙は無地。
囲みも幾何学的な線もありません。
経典のような楷書は別ですが、独創的な書きぶりを競う印象派の書道では(※チーム内で勝手に言ってる用語です。世間では現代書道と言ったほうが通じます)、
フェースが揃うなんてこともあり得ず、バランスを壊した先にバランスがある、乱調美の世界です。
これを使ったら 狭塞感 を打ち破れるのではないか。可能性が感じられたのです。
また、これから国際化するにあたって、和のテイストのページは効く、という読みもありました。 indysoft という会社は世界にいくつもあるらしく、それだけでは看板にならない。 indysoft.jp というドメイン名を前面に出すのであれば、和風のページは面白い。 これも皆、直感したわけです。
こうして、いずれ書のテイストのページに、という方針は決まったのですが、実施はまだ先のつもりでした。 ところが技術的な側面から、お尻に火がついてしまいました。
+ + + + +
Web標準という言葉をよく耳にするようになり、チームとしても意識するようになっていました。 インターネットの世界には、W3C をはじめとした標準化団体があり、彼らの制定した規格に沿った、正しいウェブサイト、正しい HTML というものがあるというのです。
あるとき本屋さんで、その筋の書籍を手に取りました。 読んでいくと、正しくない HTML の例が載っています。 それが、なんと、ウチのサイトの HTML の書き方にそっくり!
本来、HTML は、文章の論理構造だけを示すもので、見栄えに関する指示を書いてはいけないのだそうです。 でも、HTML の規格には、見栄えの命令がたくさん用意されています。 色をこうしなさいとか、ここは太字になさい、といったタグの数々です。
ウェブサイトの世界は、過去に、標準化団体ではなく、ブラウザを作るソフトメーカーによって切り拓かれていった時期があり、 その頃は、ブラウザが持つ機能がすべて。概念はないがしろにされ、標準化が後追いになっていたそうです。 その状態は、収束の気配こそ見せていますが、今も続いています。
そのため、色や太字など、本来はスタイルシートという別のファイルに分離すべき命令を、つい手軽だから HTML に書いたり、 <table> という、本来、表を作るための命令を、罫線を消してレイアウトのために使ったりといった、正しくない HTML がたくさん生まれました。
さらに、ウェブサイト制作ソフトの登場が拍車をかけます。 ワープロのような操作で、HTML を自動的に生成してくれるため、多くのプロや愛好者に使われたのですが、 それらがまた書式系の命令をばんばん書き出し、<table> をレイアウトのために濫発するように作られていました。 人間が書いた <table> 濫用の HTML はまだ可愛いものですが、機械が書くそれには何の遠慮もなく、およそ人間には読めないような HTML を作ってくれます。 デザイン的に凝ったウェブページのソースコードを表示してみて、判読不能であれば、それはソフトウェアによって書かれているはずです。
おそらく、ひと頃は大半のウェブサイトが、今でも過半数のサイトが、正しくない HTML になっていると思われます。 それを書籍が指摘し、ウチのサイトも例に漏れずだったというわけです。
正しくなくても、褒められたものじゃなくても、見栄えが綺麗ならいいじゃないか、という考えもあるでしょう。
でも、実際に損をするらしいのです。
検索エンジンのキー収集プログラムは、それほど丁寧に個々のページを解析してはくれないようです。
世界に何十億、何百億ものページがあるのですから、彼らも忙しい。
だから読みにくいページや、どこが重要だか明示していないページは、「何もポイントはないのね。次!」 って感じで、てきぱきと読み飛ばしてしまうのだそうです。
すると、そういうページは、検索でヒットする順番が後ろの方になります。
これでは、正しくないどころか、損をするページ作りです。
人間にとっての読みやすさと、機械にとっての読みやすさは、違う面もありますが、同じ面もあります。
人間に読みにくい HTML は、機械にとっても読みにくい場合が多々あるのです。
XML の規格が、タグの入れ子の乱れを禁止したのは、歴史の転換かなぁと感じます。
なんでも人間に機械が合わせるのが理想、としてきたのが、人間と機械がどう接するのがお互いに良いか、に変わったのですから。
乱れた入れ子構造は、機械は苦手。
翻訳ソフトが15年間、長文翻訳の精度を上げ得ないのも、これが一因です。
また、スタイルシートを使ってみると、生産性と発展性がまるで違います。
HTML の表示先はどんどん多様になっています。
パソコンだけでなく、ハンディターミナルや携帯電話。
ひと口にパソコンといっても、最近のテレビパソコンなんて、30インチだの、横2500ドットだの。
印刷を考慮して幅を絞ったページをよく見かけますが、幅のないページは解像度の高い画面で見ると貧相です。
こういう状況になった以上、用途別、デバイス別、解像度別に、レイアウトを分けた方がよっぽど楽です。
でも、HTML にレイアウトを書き込んでいたら、それはできません。
こうなると、正しくないどころか、未来がないページ作りです。
HTML やスタイルシートの生の知識を仕入れる暇がないから、ツールに頼るしかない、という人も多いかと思います。 でも、今のウェブサイト制作ソフトは、設計思想を転換しないと、かなりまずいです。 ブログのソースコードは、すべてではないですが、多くが綺麗です。 市販のブログ制作ソフトも、カタログを見る限り、そういう作りを目指しています。 論理構造の作業とスタイルの作業を、分離したうえで自動化を図るから、それができるのです。 あれらが表現力を高めてくると、従来型のウェブサイト制作ソフトは、もう時代遅れの気がします。
さて、ウチのサイトの問題点はもう一つあって、いまだにフレームを使っていたことです。
フレームは 1996年頃は最新トレンドでした。
ひと頃はフレームのページをよく見かけました。

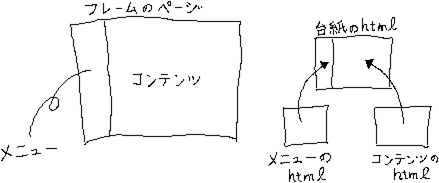
フレームの利点は二つあります。 まずページの操作性が良いこと。 図のようにフレームを使ってメニューを表示した場合、コンテンツ部分がスクロールしても、メニューは常に同じ位置に見えています。 だから、行きたいページにすぐ移れるのです。
フレームはすっかり姿を消しましたが、今の大企業のサイトでも、操作性においてはフレームにかなわないでいます。 コンテンツ部のスクロールとともに、たいてい、上辺または左辺に位置するメニューもスクロールして消えてしまいます。 それを補うため、ページ内に ページトップへ戻る のリンクを、くどいほど貼り付けています。
Webの最新の規格ではフレームは完全に葬られており、Web標準系の書籍でも、フレームはやめなさいと推奨されていますが、上記の事情があるため、説明の歯切れは悪いです。
フレームのもう一つの利点は、生産性です。 メニュー部分の HTML を一つのファイルにまとめて、サイト全体で共有できるので、変更が発生しても、修正作業はすぐ終わります。
このように捨てがたい魅力を持つフレームですが、悪い点ももちろんあります。 検索エンジンはコンテンツのページにヒットするので、検索サイトから飛んでくると、コンテンツのページだけが表示されます。 するとメニューを伴わない、出口のないページとなってしまいます。 また、印刷するときも、コンテンツ側をクリックして印刷を指示しないと、ちゃんと印刷されなかったりもします。
ともかく、廃棄が決まったものは仕方ない。 いつか、XHTML1.1 以降に準拠したページでなければ表示しない、W3C原理主義ブラウザが現われるその日までに、フレームはやめておかなければなりません。
そういう技術面での事情があり、予定を早めて、リニューアルしてしまおうということになったのです。
+ + + + +
リニューアルの第一ステップは、去年の暮れにリリースしたもの。
HTML を XHTML1.0Frameset に、スタイル指定を CSS に移行し、書式・レイアウト系のタグを一掃しました。
デザインには手をつけませんでしたが、CSS化を通じて、自然とディテールは統一されました。
第二ステップは、新バージョンのプロトタイプ作成。
まずは、技術と道具立てを固めます。
新バージョンでは UTF-8 を採用しましたが、html ファイルは BOM なしでないと JavaScript の実行に支障が出るとのこと。
逆に、外部の css ファイルは BOM なしにしたところ、説明不能の異常が続出。
保存時に BOM の有無を切り替えられるエディタに移行します。
※BOM: Byte Order Mark。
ファイルが UTF-8 であることを示す目印。
場所はファイルの先頭3バイト
また、6年前、えらい目に遭わされた JavaScript が、今どの程度信頼できるか、実験を繰り返し、使い方を決めます。
そして、プロトタイプを作成。
書を使うページのサンプルとして、ホームページとダウンロード系のページを作る。
書は、手早く感じをつかむため、書道ソフトを使いタブレットで書く。
"書でありながら、絵にも見えるものを" のイメージを書道家に伝えるために、ホームページの題字も試作(※このときの題字は、のちにボツ)。
カフェバー大西など、別の雰囲気に仕上げるページのサンプルも作り、テイストを確認。
プロトタイプは、CSS に強い Firefox で作り、目指すレイアウトと操作性を形に。
そのあと、他のブラウザではうまく行かない点の対策。
さらに、幅800ドット、640ドットといった小さい画面用のレイアウト。
各国語版でのブラウズテスト、indysoft 初の Mac でのテストとなる Safari でのブラウズテストを経て、いよいよリリース版の作成に入ります。
最終ステップは、当初は、各方面のプロやサービスを利用する予定でした。
書の作成は書道家に発注。
カフェバー大西の写真は、ネット上の写真ライブラリから購入。
デザインの仕上げは、グラフィックデザイナーに発注して、いったんサイトを完成。
最後に、わざと残しておいた機能の追加を通じて、チーム内に運用体制を作る段取りでした。
ところが、このあたりから、そろばんに狂いが...
まず、Web標準について、変動要因が多い微妙な時期だということがわかってしまったので、グラフィックデザイナーへの委託に躊躇しました。
おそらく Dreamweaver を使ってくるでしょう。
するとソースコードはどうなるのか、Web標準への対応はどうなってしまうのか。
Dreamweaver でも設定次第では、正しいソースコードを書き出すのかも。
もしそうなら、正しさとデザイナーの生産性を両立する妥協点はどのあたりなのか。
ただ、そういう話ができるのか。
ともに取り組んでくれるのか。
もう一つ、これは Web標準とは関係ないですが、テストのウェートと精度に対して、私たちエンジニアから見て、軽さを感じる点。 エンジニアの感覚では、作成を頼んだら、それは作成した部分のテストを頼んだも同じですが、そのあたりの感覚のギャップを埋められるか。
もはや今の企業サイトは、インターネット上のカタログではなく、ひとつのシステムと言ったほうがいい。 フォームからのメール送信をはじめ、データベースとの連動など。 それらはテストという作業を必須とする。 大きなウェブサイト制作会社では、すでにソフト開発会社と同じく、テスターという職種を設けているかも知れない。 そう考えると、デザイナーにテストを要求すること自体、酷では? その協業の接点を見出す過程に、他人様を巻き込んでいいものか。
現状では、今回に限っては、チーム内で最後まで仕上げた方が、確実な気がしました。
書については、連絡を取っていた書道家にソデにされてしまいました。
プロトタイプを見せ、作業の道具立ても見せて、タブレットにはこんな限界がある、書道ソフトにはこんな癖がある、私たちの腕はお習字のレベルです、と示したところ、予想外の言葉が返ってきました。
この風合いは、墨と紙では出せないかも
出せないということはないと思うのですが、ちょこちょこ設定を切り替えながら、風合いを試行錯誤していくスピードは、たしかに墨と紙では真似できないらしいのです。
この道具ではできないこともたくさんあるけど、本物の書道では手間だったり間違ったりすることを、これなら手軽にできるし、直せてしまう。 この際、書道とは別モノと考えて、この道具で描ける素敵なものを求めていったほうがいい。 あなた、がんばりなさい。
プロトタイプで自分の仕事は終えたつもりの者にすれば、いちばん聞きたくない言葉をかけてくださり、書道家の先生は帰っていかれました。 書道家コラボレーションプランも、はかなく露と消えます。
でも、それはいいアドバイスでした。 本職の方に 「これはこれで良さがある」 と言われると、それまでこんなものと思っていた道具が、にわかに輝いて見えるから不思議です。 捨てたものじゃないのかも。
ひとつキッカケがあると、考えはどんどん自由になります。
実のところ、プロトタイプの書をつくりながら、疑問を感じていました。
indysoft が何やってんだ?
書の熟達がチームとしての糧になるのかということです。
しかし、書の作成を一貫してデジタルデータで行なうとなれば話は別。
書いたあとの工程、グラフィックソフトを使っての加工に重点を置くこともできる。
チームとしてグラフィックソフトの技能を上げないとまずいとは、数年前から意識していました。 72ドットのアイコンをはじめ、ソフトウェアを巡るいろいろなグラフィックスが高度になるなか、手を慣らしておく必要があると感じていたのです。 良い機会と思えました。
書道家が乗ってこなかったのは、振り返れば当然です。 向こうにすれば、自分の作風を発揮する場が増えると期待したのでしょうが、こちらの依頼ときたら、「面白いハネやテンをたくさん書いてほしい」。
文字を書くのはたった一箇所。 ホームページの indysoft.jp のみです。 最初からそのつもりではなく、書でヘッダーなどの字を書くと、変更するときに書き直しになり手間がかかるため、だんだん字を削ぎ落としていった結果なのですが、 結局は、ハネ、トメ、テン をアクセントとして使うだけのデザインになってしまいました。
そもそも書は総合芸術です。 筆ぶりや、墨・紙の美しさだけでなく、どんな字を選ぶか、その字から何を感じさせるか、それらすべてを含めて、その人の作品です。 私たちにとっては、書はウェブサイトに新風を送るための道具に過ぎない。 デザインの魅力や、サイトのメンテナンス性については、さんざん考えましたが、書道家のモチベーションにまでは思い至りませんでした。 すまないことをしたなぁと、今は思っています。
+ + + + +
と、ここで開発班からメンテナンス班へバトンタッチ。
このように、本番を前にして、あれこれと作業が増えてしまい、いっぽう次の開発環境と目する Microsoft VisualStudio 2005 が、正式に発売となりました。
2002 も 2003 も、クライアントアプリケーションの開発に採用するには問題ありありで、見送ってきたので、2005 には期待がかかります。
ともかく採用の前に検証とのことで、開発班は、こうしちゃおれん あとは頼むぞおぉぉ と言い残し、そそくさと行ってしまいました。
私たちメンテナンス班にとっては、あれれ 聞いてたより仕事が多いよ
引き継がれたのは、サイトのプロトタイプと、仕様書兼顛末書(もちろん TreeMemo)。
ここまでの話は、顛末書の走り書きを、文章に起こしたものです。
この先は、後編で。
- 上へ
- 戻る